
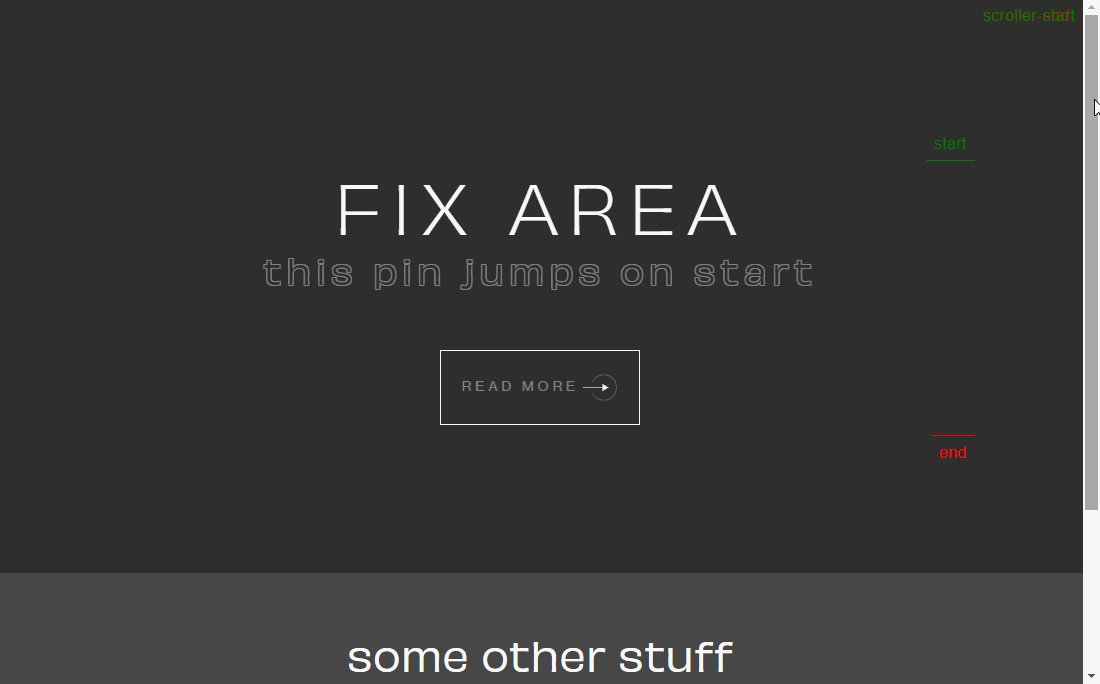
Practical GreenSock - Premium GSAP and ScrollTrigger tutorials for professional developers and designers - Ihatetomatoes
Animating clipPath 'inset' does not work for top/bottom values · Issue #299 · greensock/GSAP · GitHub

An experimental project on top of NuxtJs + GSAP based on Dribble Shot and served from Firebase for free | by Mantas Skripkauskas | Medium